Met het GRID systeem kan je zoals uitgelegd rijen aan de pagina toevoegen. Per rij kan je aangeven uit hoeveel kolommen deze rijen moet bestaan. Hierdoor ontstaan er 'blokken'. In deze blokken kan je componenten plaatsen. Componenten bepalen in grote mate hoe de content - binnen dat blok - wordt weergegeven.

24 verschillende componenten

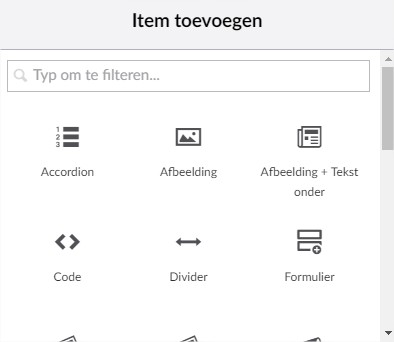
Hieronder leggen we beknopt uit welke componenten er kunnen worden geplaatst en wat ze doen/kunnen:
 Accordeon
Accordeon
Het accordeon component kan gebruikt worden voor het weergeven van vraag - en antwoord situaties. Men kan klikken op de vraag, waarna het antwoord verschijnt. Bijvoorbeeld een 'veelgestelde vragen' onderdeel.
 Afbeelding
Afbeelding
Met het afbeelding-component kan je een afbeelding plaatsen. Deze afbeelding zal het hele blok vullen.
 Afbeelding + tekst onder
Afbeelding + tekst onder
Met dit component plaats je in een keer een component dat bestaat uit een afbeelding, een begeleidende tekst eronder en een knop. De knop kan je linken naar een andere pagina.
 Code
Code
Met het code-component kan je eenvoudig zelf HTML en/of Javascript code in de website plaatsen. Denk hierbij aan een iFrame of script van een externe leverancier (bijv. Google maps).
 Divider
Divider
Met het divider component kan je een horizontale lijn plaatsen om bijvoorbeeld content te scheiden. De kleur wordt bepaald door de CSS die door de vormgever is bepaald.
 Formulier
Formulier
Met het formulier component kan je een formulier plaatsen. Dit formulier dien je vooraf te hebben aangemaakt onder formulieren.
 Foto Carrousel
Foto Carrousel
Met het carrousel component plaats je een foto diashow die de foto's uit een bepaalde mediamap achter elkaar weergeeft (soort slideshow van foto's).
 Fotoboek
Fotoboek
Met het fotoalbum kan je een foto-collage, weergegeven in rijen en kolommen van verschillende foto's uit een media-map weergeven. Wanneer men klikt op de foto wordt deze groter.
 Gastenboek
Gastenboek
Wanneer je gebruik maakt van Disqus (en daar een account hebt), kan je met dit component reacties via je website vragen die worden verwerkt via Disqus.
 Icoon + tekst onder
Icoon + tekst onder
Met dit component plaats je in een keer een component dat bestaat uit een icoontje, een begeleidende tekst eronder en een knop. De knop kan je linken naar een andere pagina.
 Kalender
Kalender
Maak je gebruik van onze beschikbaarheidskalender om de beschikbaarheid van een object weer te geven, dan kan je deze weergeven in de GRID via dit component.
 Knop
Knop
Hiermee kan je eenvoudig een knop (button) plaatsen die je kan linken naar een andere pagina, document of afbeelding of een externe website.
 Login
Login
Wanneer je gebruik maakt van afgeschermde pagina's moeten bezoekers inloggen om deze te kunnen zien. Met dit component plaats je het veld waarmee ze kunnen inloggen.
Product/Nieuws Feed
 Quote
Quote
Met de quote component kan je een uitspraak of zinsnede plaatsen waarvan het lettertype afwijkt van het standaard lettertype.
 Smoelenboek
Smoelenboek
Hiermee kan je je team op een professionele manier weergeven in een smoelenboek. Elk lid kan je voorzien van een afbeelding, tekst, functie, telefoon en e-mail.
 Social media
Social media
Hiermee kan je socialmedia-icoontjes weergeven en deze linken naar je socialmedia pagina's.
 Subtitel
Subtitel
Hiermee plaats je een (sub)titel in H2 formaat zodat je alinea's kan voorzien van een (sub)titel).
 Tabel
Tabel
Deze functie wordt bijna niet meer gebruikt en is lastig te combineren met responsive webdesign. Hiermee kan je een tabel <table> plaatsen in het component.
 Tabjes
Tabjes
Met het tabjes-component kan je (net als in een multomap) verschillende tabbladen aanmaken binnen een blok. Elke tab bevat vervolgens zijn eigen info.
 Tekst
Tekst
Dit is het meestgebruikte component. Hiermee kan je een Rich Text Editor plaatsen. In deze editor kan je vervolgens teksten, opsommingen en afbeeldingen plaatsen.
 Titel
Titel
Hiermee plaats je een titel in H1 formaat zodat je alinea's kan voorzien van een hoofdtitel.
 Video
Video
Hiermee kan je video's plaatsen die worden gehost op Youtube of Vimeo. Door de video-url in te geven wordt de video in dit blok weergegeven.
 Widgets
Widgets
Onder widgets in de paginaboom heb je content aangemaakt die je met het component widgets terug kan laten komen in de GRID pagina. Deze content kan je dus centraal beheren in het gedeelte widgets.